Enable Fathom API
The Fathom javascript API is currently disabled by default when the extension is installed. You can enable the Fathom API in the extension preferences. Once enabled, follow the steps below to build your first Fathom app.
Getting Started
The Fathom extension adds a window.fathom element to each web page that lets you access the Fathom API. For security reasons, the API access requires user validation everytime the script is run.
Step 1 Initially, the Fathom object contains only a single window.fathom.init method for initializing the Fathom API with the page manifest. The manifest must list all the APIs and network destinations used by your script. A simple example is shown below (the api and destinations keys are required, description is optional):
var manifest = {
'description' : 'Demo of Fathom for web pages.',
'api' : [
'system.*',
],
'destinations' : ['www.google.com']
};
Step 2 Call the fathom.init method passing the page manifest and a callback as arguments as shown below:
fathom.init(function(res) {
if (res.error)
throw "init failed: " + res.error;
}, manifest);
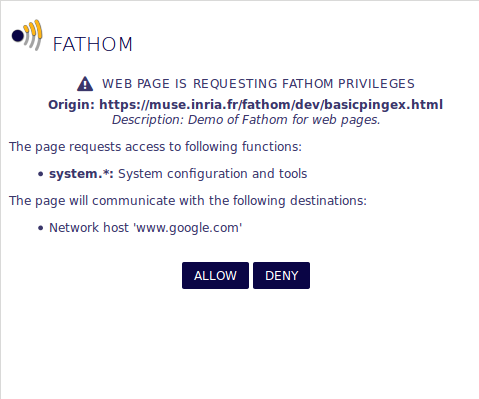
Step 3 The Fathom extension parses and validates the manifest, and shows a security dialog (see image below) to the user asking him to allow or deny access. Your script receives the answer via the provided callback. If the user accepts the manifest, the requested methods are made available via the Fathom object.

Fathom security dialog
Step 4 You are now ready to use the Fathom API! Check the Fathom API documentation for available methods. The network destination checks are made upon iniatializing connections (either sockets or tools that require network access) and the destinations must match the ones listed in the manifest. The code-snippet below shows how to do "ping" with Fathom:
fathom.system.doPing(function(res) {
if (res.error)
throw "ping failed: " + res.error;
console.log(res);
}, "www.google.com", {count : 5});
See the complete ping example in action.
For more complex examples, see the Fathom Experiments.
Develop Fathom
Fathom is open sourced with MIT licence and available on Github.
2014-2015 Inria Paris-Rocquencourt, ICSI -- Send us Feedback